
Block
Version 1.4
- Scaled the paddle to be a little wider. Feedback suggested it wasn't wide enough.
- Added pillerboxes to left and right of screen so that full screen button could be enabled. Previously on full screen, scrolling blocks could be seen offscreen due to how Unity handles the camera during full screen. Pillerboxes should prevent this.
Version 1.3
- Change paddle speed to better match that of ball to make it a bit easier. The slightly slower speed was making it a bit difficult
- Adjusted the linear drag of the paddle to make it a bit more sudden on stop instead of a sliding stop.
- Lowered the volume of the splash intro.
- Lowered the starting volume for sound effects. It was a little overpowering.
Version 1.2
- Changed paddle controls to using A/Left Arrow and D/Right Arrow to move paddle
- Added paddle speed increase using left shift
- Added paddle tilt controls using Mouse Left and Right Click
Description:
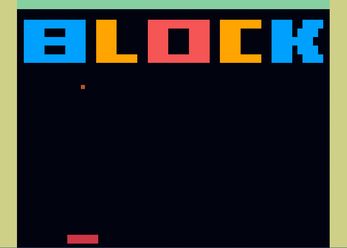
Block is a remake of classic araknoid style games. This project was originally made as part of a course I'm taking on Udemy. Once finished, I decided i wanted to take the project and make it my own and allowing me to learn other aspects of Unity outside the course.
The game features a minimalism approach to graphics, using simple shapes and colors. Along with this, I've added things like particle systems and trail renderers
How To Play:
The controls are pretty straight forward.
- A or Left Arrow = Move paddle left
- D or Right Arrow = Move paddle right
- Hold Left Shift = Increase paddle speed
- Mouse Left Click Hold = Tilt paddle to the left
- Mouse Right Click Hold = Tilt paddle to the right
- At the start of each stage, the player must click to launch the ball. Depending on if you left or right click, it will launch the ball to the left or the right
- Press ESC to pause the game. From here you can unpause, quit, or go to the options menu to adjust volume of music or sound effects
- If you are finding a level too difficult, you can press the left control (ctrl) button on your keyboard to enable autoplay for that level. Please note that once autoplay is enabled, you can not turn it off for the duration of that level
Levels:
This current version features four levels, each designed to introduce new concepts to the player.
- Level 1 introduces the player to the blue blocks
- Level 2 introduces the player to the orange blocks as well as the blocks scrolling
- Level 3 introduces the player to the red blocks as well as the stage falling
- Level 4 introduces the player to the boss paddle
Game Objects:
There are six total game objects within the game for the player to understand
- Player Paddle: This is the red paddle at the bottom of the screen. This is the player
- Ball: This is the small orange square that bounces around the screen. This is used to break blocks
- Blue Block: These take one hit from the ball to destroy
- Orange Block: These take two hits from the ball to destroy
- Red Block: These take three hits from the ball to destroy
- Boss Paddle: The boss paddle will do what it can to prevent the player from getting the ball past it. However, he draws his speed from the power of the blocks in the stage. The fewer blocks on the stage, the slower he moves. He can also be taken down a few notches in size by hitting him with the ball
Special Thanks:
I would like to extend a special thanks to the following people
- To my wife Heather, for supporting my hobby.
- To my son Spencer, for giving me great ideas.
- To Anthony, for helping me rubber duck issues.
- And to you, for playing this game.
Credits:
- Sprites, Sound Effects, & Programming: Christopher Whitley
- Font: BM Block by BitmapMania
- Splash Intro Music: "Intro5" by audionautix.com
- Game Music: "Roboskater" by audionautix.com
| Status | Prototype |
| Platforms | HTML5 |
| Release date | Dec 30, 2016 |
| Rating | Rated 3.0 out of 5 stars (1 total ratings) |
| Author | dartvalince |
| Made with | Unity |
| Average session | A few minutes |
| Languages | English |
| Inputs | Keyboard, Mouse |

Leave a comment
Log in with itch.io to leave a comment.